2일차 회고
ㅁ 주요 내용
- 웹 개발 이해하기
- HTML 기초
- HTML 심화
1. 웹개발 이해하기
- 웹 개발 구성요소 : HTML, CSS ,JAVA SCRIPT
- HTML : 웹페이지의 구조(틀)를 만드는 마크업 언어
- CSS : 웹페이지의 스타일, 디자인 요소를 시각화 하는 스타일 시트 언어
- JAVA SCRIPT : 특정 조건에 따라 상호작용하도록 하는 프로그래밍 언어
2. HTML 기초
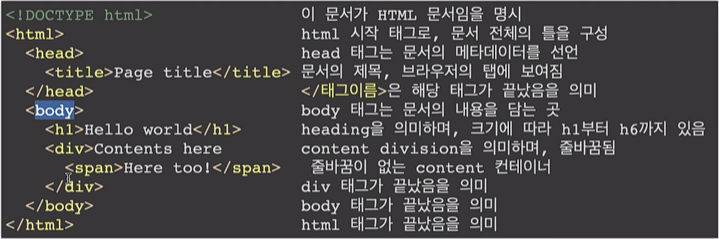
- HTML의 기본 구조와 문법
- HTML은 tag들의 집합
- tag : 부등호(< >)로 묶인 HTML의 기본 구성요소
- 트리(tree)구조

- 자주 사용하는 HTML 요소
1. <div> vs <span>
div 태그는 한줄을 차지, span 태그는 컨텐츠 크기 만큼 공간을 차지
블록 vs 인라인 요소
2. <img> : 이미지 삽입태그
<img src="이미지주소">
/ 속성 값 /
/ 닫는 태그 없음 /
3. <a> : 링크 삽입 태그
<a href="링크" target="_blank"> 네이버 </a>
target 속성은 새창으로 열건지 등 결정 가능
4. < ul, ol, li>: 리스트 삽입 태그
ul = unordered list
ol = ordered list (숫자)
5. <input> : 다양한 형식의 입력을 받을 수 있는 태그
<input type="text" placeholder="type here"> => 텍스트
<input type="password" placeholder="type here"> => 비밀번호
<input type="checkbox"> 기억하기 => 체크박스 생성
<input type="radio" name="choice" value= "a"> a => 라디오 박스 (멀티초이스 불가)
<input type="radio" name="choice" value= "b"> b
/ name이라는 속성을 이용해서 그룹화 한것 /
6. <textarea> : 줄바꿈
7. <button> : 버튼 생성 태그
<button> 로그인 </button>
- 시멘틱 요소란?
- 웹페이지의 레이아웃을 위한 요소로 의미를 가진 요소를 뜻함
- 즉, 스스로 브라우저와 개발자에게 사용된 의미를 명확하게 전달해주는 요소를 의미함
- div, span요소 등은 해당 요소가 어떤 역할을 하는지 알기 위해서 내부 코드를 봐야하나,
- 시맨틱 요소인 form, table, section, header 등의 요소는 코드를 보지 않아도 내용을 유추 가능
- 시멘틱 요소의 장점
- 검색 효율성
- 개발자간 소통 용이
- 웹 접근성 향상
시멘틱 요소의 종류
<article> : 독립적이고 자체 포함된 콘텐츠를 지정
<aside> : 본문의 주요 부분을 표시하고 남은 부분을 설명하는 요소
특별한 일이 아니면 사이드바나 광고창 등 중요하지 않은 부분에 사용
<footer> : 일반적으로 페이지나 해당 파트의 가장 아랫부분에 위치하며,
사이트의 라이선스, 주소, 연락처 등을 넣을 때 사용
<header> : 일반적으로 페이지나 해당 섹션의 가장 윗부분에 위치하며,
사이트의 제목이 보통 들어감 선택적으로 상단바나 검색창 등이 안에 들어갈 수 있음
<nav> : 내비게이션(navigation)의 약자로, 일반적으로 상단바 등 사이트를 안내하는 요소에 사용
보통은 안에 <ul>을 넣어 목록 형태로 사용
<main> : 문서의 주된 콘텐츠를 표시
2. HTML 심화
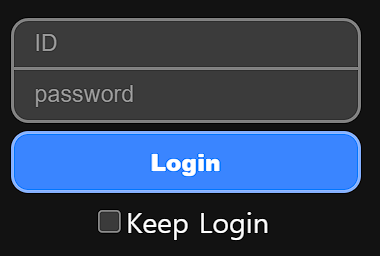
- HTML 기초 개념과 더불어 id과 class를 사용하여 로그인 페이지 제작
<input id="id-input" class="input focus" type="text" placeholder="ID" />
<input id="password-input" class="input focus" type="password" placeholder="password"/>
<button id="login-button">Login</button>
<label> <input id="keep-checkbox" type="checkbox" />Keep Login </label>
<link rel="stylesheet" href="style.css" />

※ id와 class의 차이
- id : 태그에 고유한 이름을 붙힐때
- class : 반복되는 영역을 유형별로 분류할때
'코딩 > 코드스테이츠 45기(FE)' 카테고리의 다른 글
| 블로깅 챌린지 6일차 - 자바스크립트 기초 (0) | 2023.04.18 |
|---|---|
| 블로깅 챌린지 5일차 - 페어프로그래밍 (계속) (0) | 2023.04.17 |
| 블로깅 챌린지 4일차 - Flexbox (0) | 2023.04.14 |
| 블로깅 챌린지 3일차 - CSS기초 (0) | 2023.04.13 |
| 코드스테이츠 45기 사전학습 (0) | 2023.04.05 |
