4일차 회고
ㅁ 주요 내용
- Flexbox
- [실습] 계산기 목업 페어프로그래밍
1. Flexbox
- 요소의 크기가 불문명하거나 동적인 경우에도 각 요소를 정렬할 수 있는 방법 제공
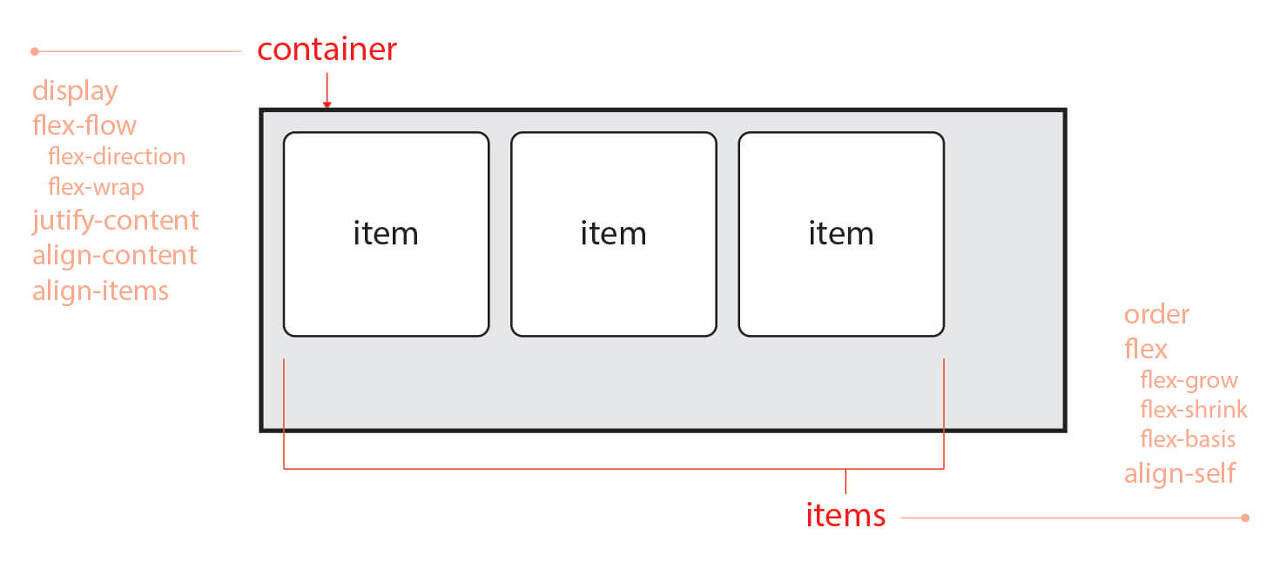
- 구성요소: container, items

- container 설정 속성
| 속성 | 의미 |
| display | Flex Container 정의 |
| flex-direction | items의 주 축을 설정 |
| flex-warp | items의 줄바꿈 설정 |
| justtify-content | 주 축 정렬 방법 설정 |
| align-content | 교차 축 정렬 방법 설정(2줄 이상) |
| align-items | 교차 축에서 items의 정렬 방법 설정(1줄) |
- items 설정 속성
| 속성 | 의미 |
| order | item의 순서를 설정 |
| flex | flex-grow, flex-shrink, flex-basis의 단축 속성 |
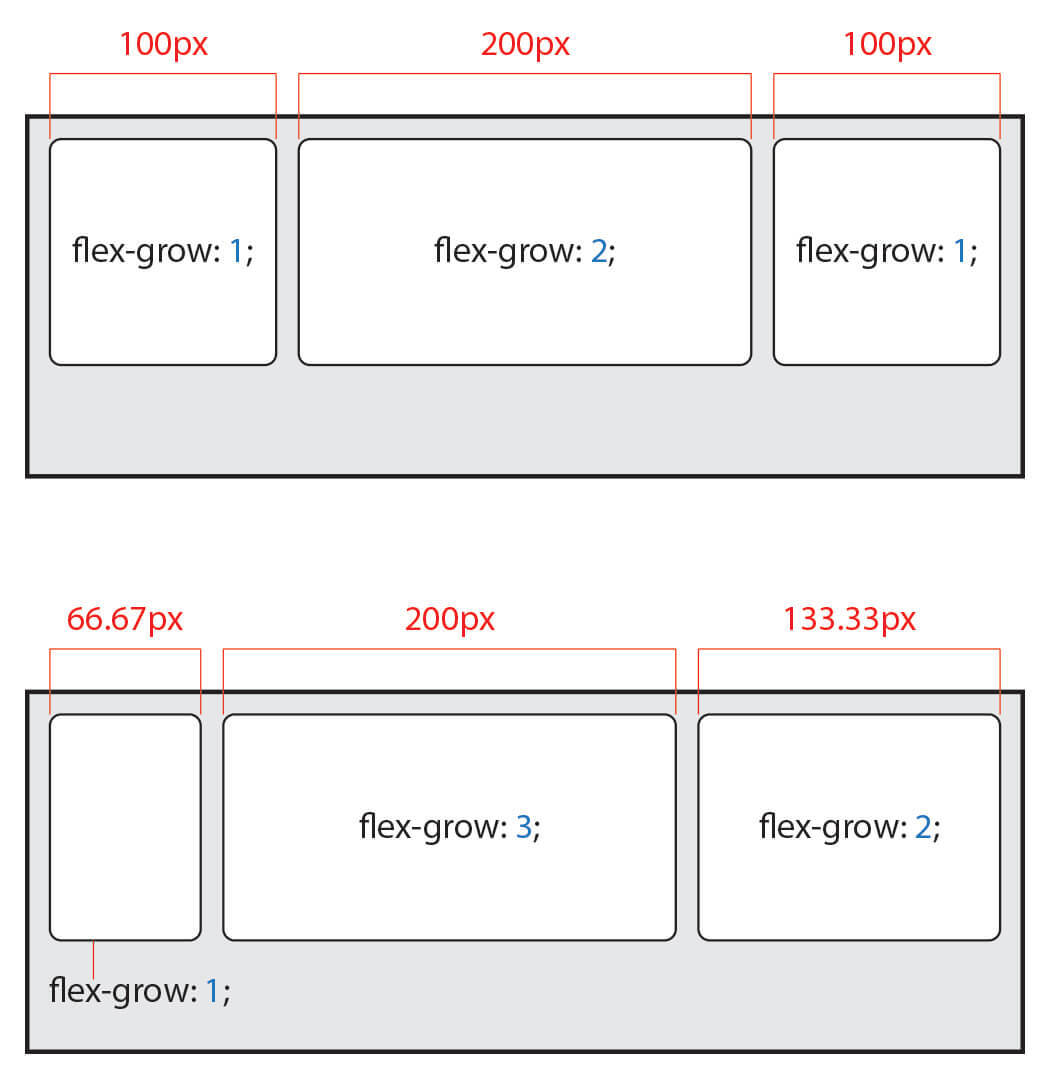
| flex-grow | item의 증가 너비 비율 설정 |
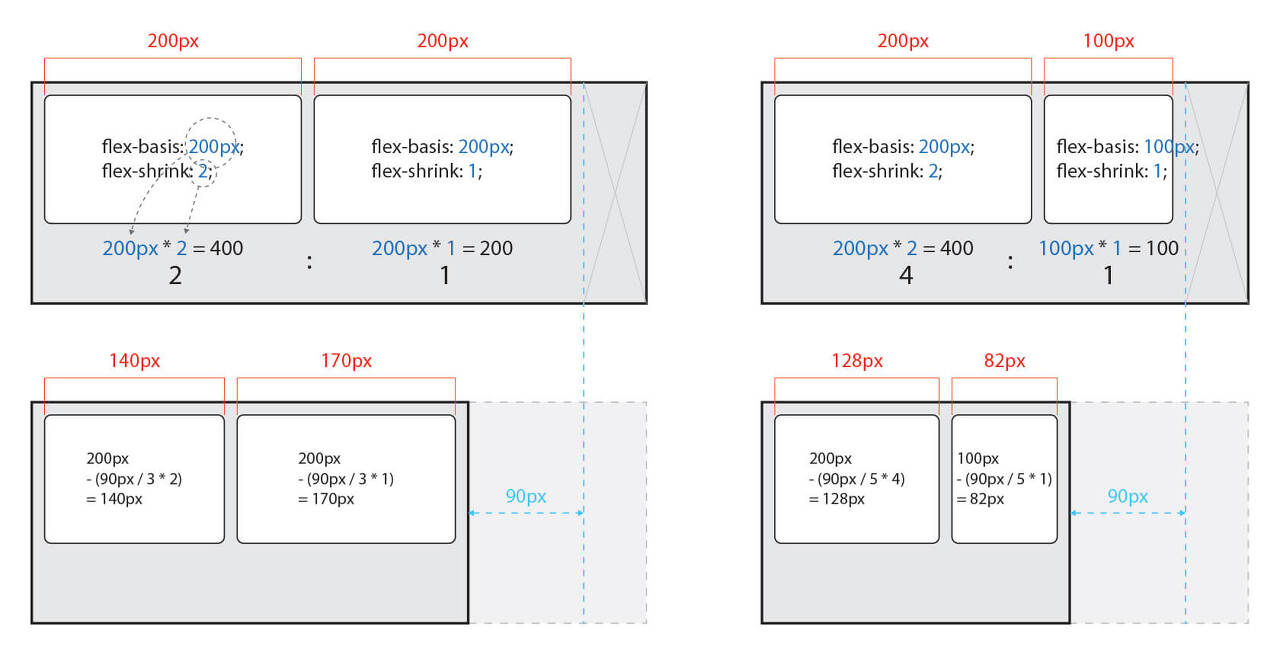
| flex-shrink | item의 감소 너비 비율 설정 |
| flex-basis | item의 공간 배분 전 너비 설정 |
| flex-self | 교차축에서 item의 정렬 방법을 설정 |
//item 단축 속성 예시//
.item {
flex: 1 1 20px; /* 증가너비 감소너비 기본너비 */
flex: 1 1; /* 증가너비 감소너비 */
flex: 1 20px; /* 증가너비 기본너비 (단위를 사용하면 flex-basis가 적용) */
}
/*
flex-grow를 제외한 개별 속성은 생략 가능
flex: 1; == flex-grow: 1;
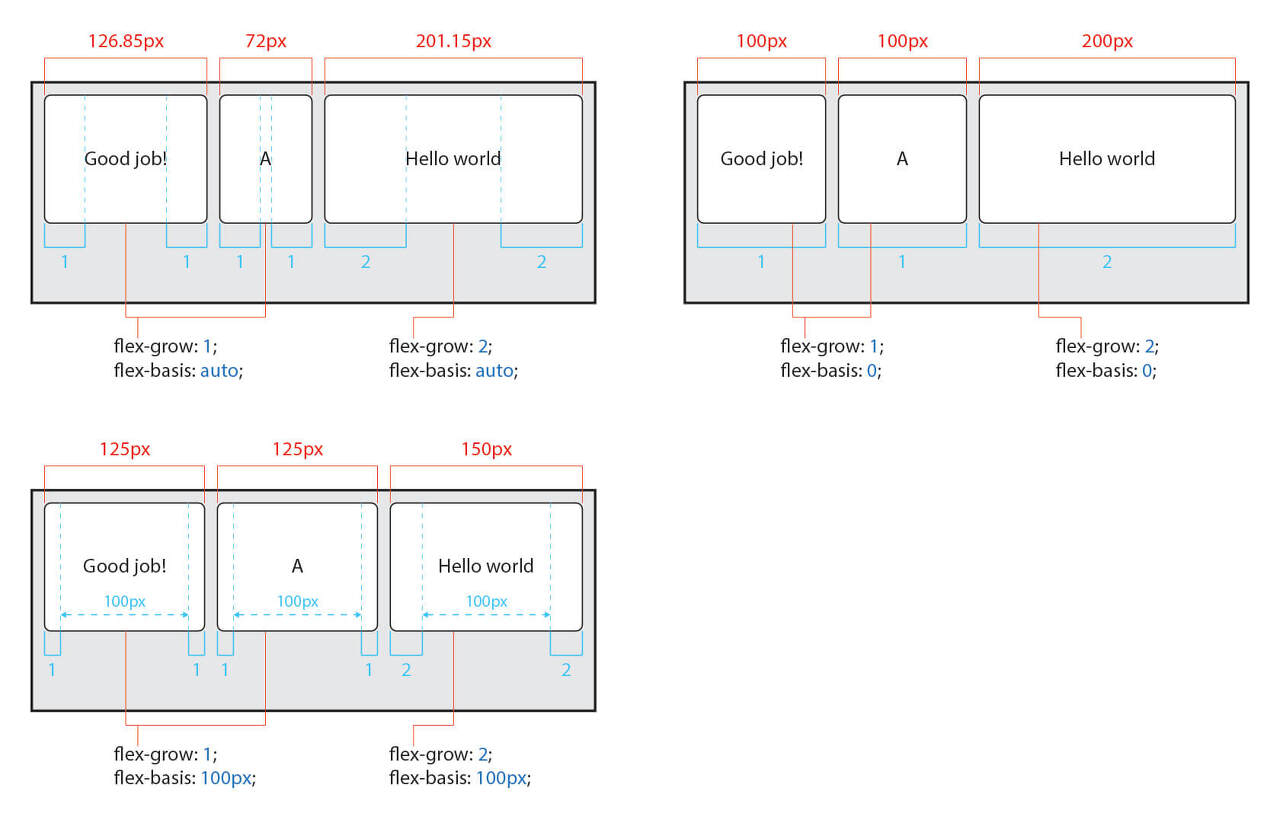
단축속성인 flex에서 3번째 값인 flex-basis의 기본값은 0이 적용
하지만, flex-basis 자체의 기본값은 auto임을 기억
즉, flex:1; 혹은 flex: 1 1; == flex: 1 1 0;
*/


- flex-basis (기본값: auto)
- 값이 auto인 경우 width, height 등의 속성으로 item의 너비 설정 가능
- 단위 값(px,em, rem, cm 등)이 주어질 경우 설정 불가

2. [실습] 계산기 목업 페어프로그래밍
< 페어프로그래밍 후기>
2명의 페어분과 함께 첫 페어를 진행는데, 2분 모두 성격도 좋으시고 학업에 대한 열정과 꼼꼼함 덕분에 미처 신경쓰지 못한 디테일까지 학습할수 있었던 좋은 기회였다.
중간에 막히는 부분도 있었지만 집단 지성의 힘으로 극복 완료. 그 결과 나름 만족스러운 결과물이 나온것같다.
See the Pen Untitled by WONHO22 (@WONHO22) on CodePen.

'코딩 > 코드스테이츠 45기(FE)' 카테고리의 다른 글
| 블로깅 챌린지 6일차 - 자바스크립트 기초 (0) | 2023.04.18 |
|---|---|
| 블로깅 챌린지 5일차 - 페어프로그래밍 (계속) (0) | 2023.04.17 |
| 블로깅 챌린지 3일차 - CSS기초 (0) | 2023.04.13 |
| 블로깅 챌린지 2일차 - HTML 기초 및 심화 (0) | 2023.04.12 |
| 코드스테이츠 45기 사전학습 (0) | 2023.04.05 |
